网页设计规范
三、颜色规范
1、颜色特性
网站设计要好好利用每一种颜色的特性,它们都有其独特的性格,不同的色彩会营造不同的气氛,不同行业也是有自己行业的色彩,比如金融行业网站,喜欢用颜色热烈的红色或者金黄色,环保行业网站大多喜欢绿色。网站设计不但要基于颜色的性格,还需要和行业的惯用色彩、企业的标准色等相关联。所以下面我们就来介绍颜色的性格:(图片借用网上资源,如有侵权请联系删除,谢谢!)
(1)红色象征爱情,自信、激情和愤怒,充满活力和温暖的色彩,在网站设计中应用好,会给人带来兴奋的感觉;

(2)橙色,是使人感觉温暖、响亮的色彩,给人感觉活泼、华丽、辉煌、炽热、温暖;

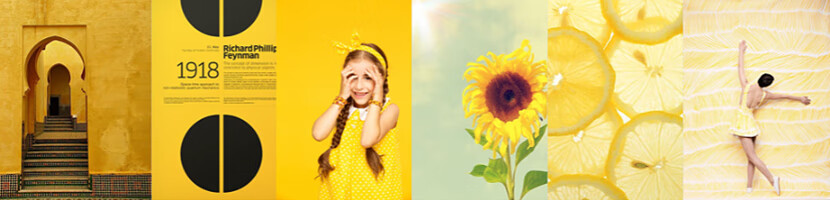
(3)黄色,能传递出幸福,阳光,喜悦和温暖的情绪;

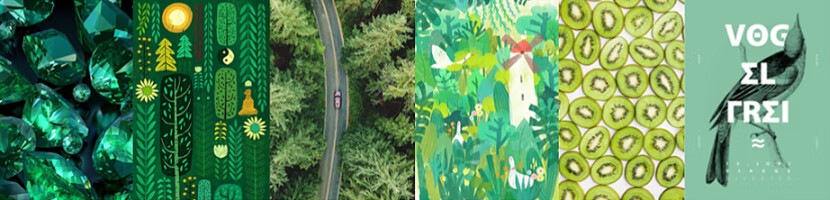
(4)绿色,则常常能给人自然、清新、富有生命力的感觉;

(5)蓝色,是目前很受欢迎的颜色之一,企业网站设计常常会使用蓝色来传递自信和让人信赖的感觉;

(6)紫色,和皇室、财富关联密切,这也是代表神秘和茉莉的色彩;

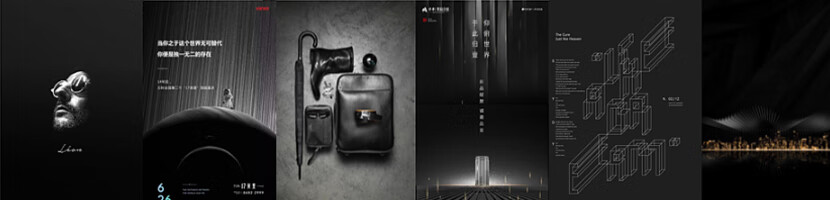
(7)黑色,虽然和死亡、悲剧有关,但是也能营造沉稳大气的高级感;

(8)白色,代表纯洁无暇,传达出高雅,纯粹和清晰的感觉。

2、网页中颜色规范
( 1 )白纸黑字是永远的主题,谁都说不出不好来。
( 2 )网页最常用流行色
蓝色 ― 蓝天白云,沉静整洁的颜色
绿色 ― 绿白相间,雅致而有生气
橙色 ― 活泼热烈,标准商业色调
暗红一一宁静、严肃、高贵,需要配黑和灰来压制刺激的红色。
( 3 )颜色的几种固定搭配
蓝白橙 ― 蓝为主调。白底,蓝标题栏,橙色或 icon 做点缀。
绿白兰 ― 绿为主调。白底,绿标题栏.蓝色或橙色按钮或 ic on 做点缀。
橙白红 ― 橙为主调。白底,橙标题栏,暗红或桔红色按钮或 icon 做点缀。
暗红黑 ― 暗红主调.黑或灰底,暗红标题栏,文字内容背景为浅灰色.
尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着视觉效果
( 4 )颜色的忌讳
忌脏 ― 背景与文字内容对比不强烈,灰暗的背景令人沮丧!
忌纯 ― 艳丽的纯色对人的刺激太强烈抗议.缺乏内涵。
忌跳 ― 再好看的颜色,也不能脱离整体。脱离群众是自取其辱!
忌花 ― 要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色就象领导者一样,虽然在人数上居少数,但起决定作用.
忌粉 ― 颜色浅固然显得干净,但如果对比过弱,整得苍白无力了,就象病夫一样无可救药.
蓝色忌纯.绿色忌黄,红色忌艳.
一般情况下好色不过 3 特殊时可以打破
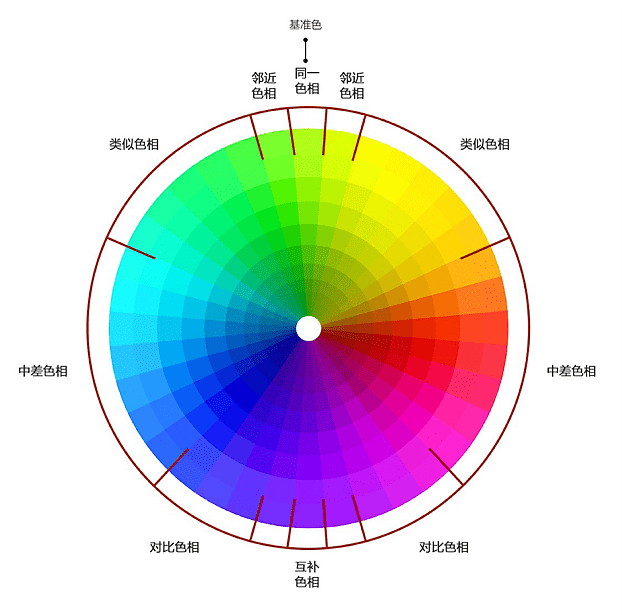
常用的网页设计配色:同色系、邻近色、类似色、中差色、对比色;

四、图片规范
图片是网页设计中不可缺少的元素,它与文字和色彩并称为网页三大语言。
在网页设计中,选择适合的图片格式不但可以让设计得到合理的显示效果、甚至还可以有效的控制图档的档案大小,节省下载时间、有效的减少服务器的负担。
那么在网页设计中,用哪种格式的图片会好一些?其实,对于这个问题,并没有很标准的答案。因为在网站设计中,常用的图片格式有三种:JPEG、GIF、PNG。然而它们三者之间的用途是不尽相同的。
1、三种格式的图片的区别如下:
JPEG图片不像GIF图片那样只能有256种颜色,它可以包含数百万种颜色,而且有极高的压缩率。这使得JPEG图片比较适合用来保存相片。JPEG是一种有损压缩的格式,JPEG不支持透明度。
GIF是一种调色板型,含有多达256种的颜色。每一个象素点都有一个对应的颜色值。是一种无损压缩的格式。
PNG是一种无损压缩的格式,而且它有很多种类。1.PNG8 2.真彩色PNG
在网站建设中到底应该用JPEG格式还是GIF格式?
方便记忆的简易准则:
1.如果图片是扫描的图画或照片时就用JPEG格式。
2.在你的电脑上制作的水平形式的条例、按钮以及动画图片,这些图片应该用GIF格式。
最后,我们总结一下:
1.JPEG格式比较适合用来存储照片
2.GIF格式可以用来做动画
3.PNG8可以用来做小图标(icons),按钮,背景等。
2.图片其他规范
1、抓人眼球的首图
横跨屏幕的轮播首图是时下流行的网页设计手法,设计师通过覆盖视野式的图片来营造身临其境的体验,这非常符合人类视觉优先的信息获取方式,所以,漂亮的首图是抓住用户注意力的重要手段。优质的首图能够让用户明白,他们可以从这个网站获取一些什么。
- 首图最好只用高清图片。没有什么比低保真甚至失真的图片给人的体验更差了,如果你想使用首图,那么图片质量意味着一切。
- 如果你想使用文字覆盖图片的方式来制作首图,那么请务必确保图片中的视觉主体能被用户轻松识别、理解,同时和文字内容有足够的对比度
2、图片其他规范
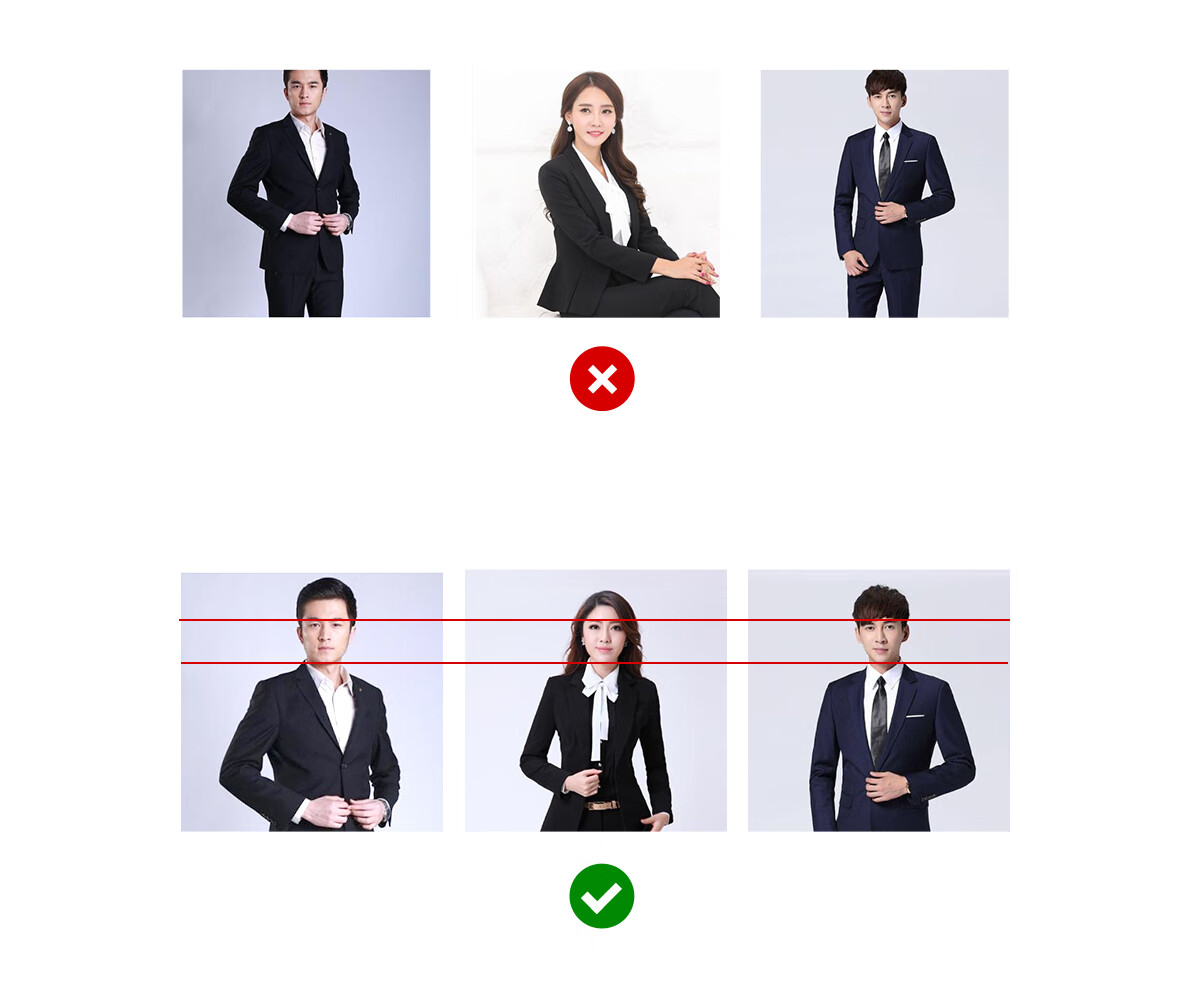
在展示多张图片的时候,我们要保持图片的统一性、色调的统一性、尺寸的统一性(最好数值都为偶数)

想要学习更多设计可以来AAA教育进行了解。
相关推荐:
